Responsive Webdesign
bedeutet, dass sich eine Webseite dem Gerät, das sie aufruft anpasst und alle Inhalte benutzerfreundlich darstellt.
Smartphones und Tablets nehmen eine immer größere Rolle in unserem alltäglichen Leben ein. So ist es auch nicht verwunderlich dass sich die Anforderungen an Webdesign in den letzten Jahren stark verändert haben.
Responsives Webdesign, also sich anpassendes Webdesign, ist heutzutage unumgänglich. Ob Desktop-PC oder Smartphone, jede Webseite sollte auf jedem Endgerät nutzerfreundlich aufrufbar sein.
Eine responsiv umgesetzte Webseite, also eine Webseite deren Layout sich an die jeweilige Displaygröße eines Endgerätes anpasst, gefällt sowohl den Nutzern, als auch den Suchmaschinen.
Neben der Suchmaschinenoptimierung wird nun auch die Mobile-Website-Optimierung von Google im Ranking bewertet. Hierbei werden alle Webseiten, die diese responsive Fähigkeiten nicht erbringen können, mit einem schlechteren Ranking (Position bei der Suchanzeige) abgewertet.
Wie funktioniert Responsive Web Design?
Wird eine Webseite von einem Gerät aufgerufen, reagiert die Webseite auf mögliche Gegebenheiten, wie Bildschirmauflösung, Bildschirmorientierung (Hoch- oder Querformat) und Eingabemöglichkeiten wie Tastatur, Fingergeste oder Touch.
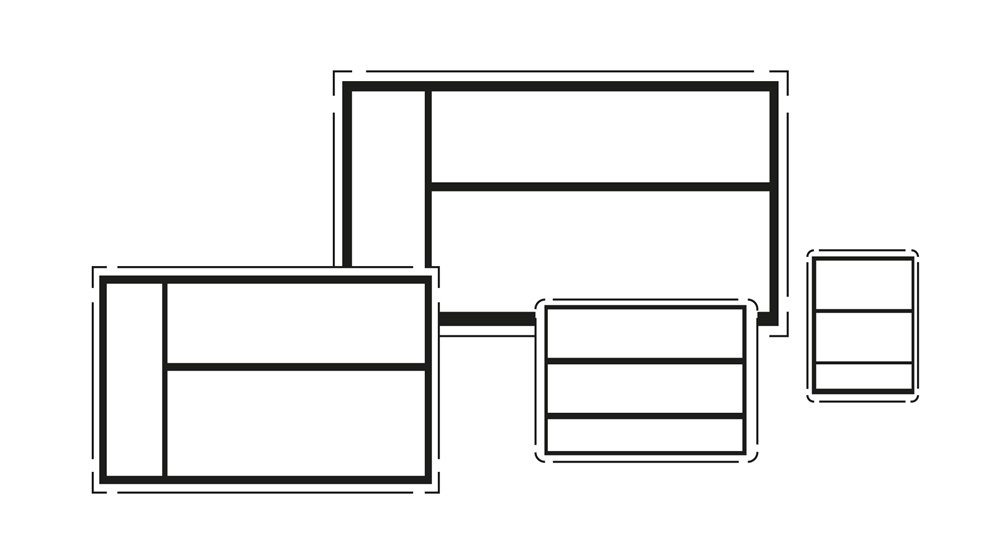
Z.B. lösen folgende Geräte mit diesen Auflösungen auf:
Desktop 1600 x 992 px
Laptop 1280 x 802 px
Tablet 768 x 1024 px
Mobile 320 x 480 px

Je nach Auflösung ändert sich das Design der Webseite, um dem User die bestmöglichste Darstellung und Funktion zu bieten.

Wozu Responsive Web Design?
Responsive Design ist kein Trend, sondern eine logische Konsequenz der Verkaufszahlen von Tablets und mobilen Endgeräten. Ein weiterer Grund der für dieses flexible Design spricht, ist der Pflegeaufwand. Statt für jedes Gerät eine extra Seite zu erstellen, passt sich die eine Webseite allen Geräten und Gegebenheiten an.
Responsive Web Design Test
Ob auch Ihre Seite den Anforderungen entspricht, können Sie hier testen und sich ansehen.